· product development · 2 min read
Project: Tap & Hold Actions

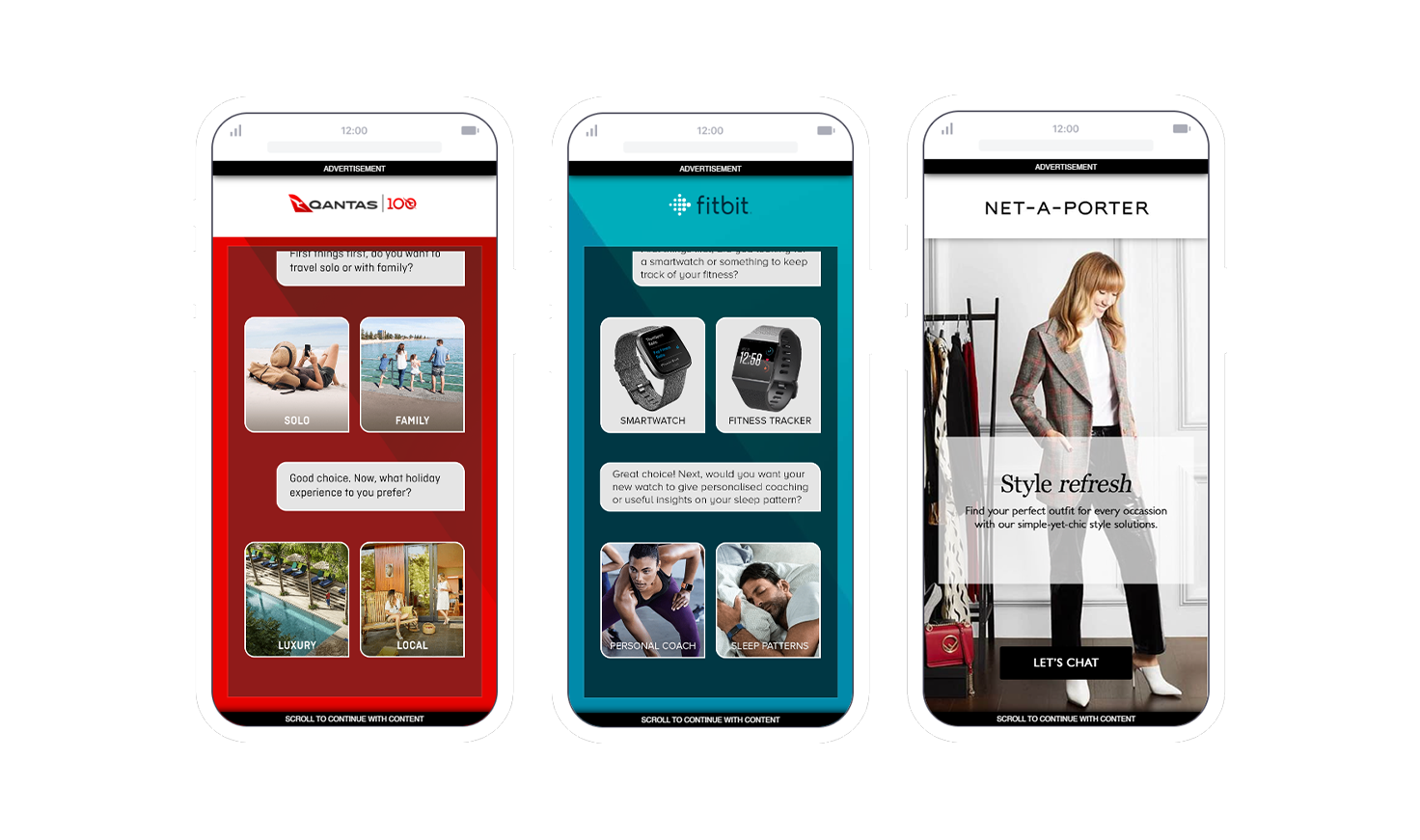
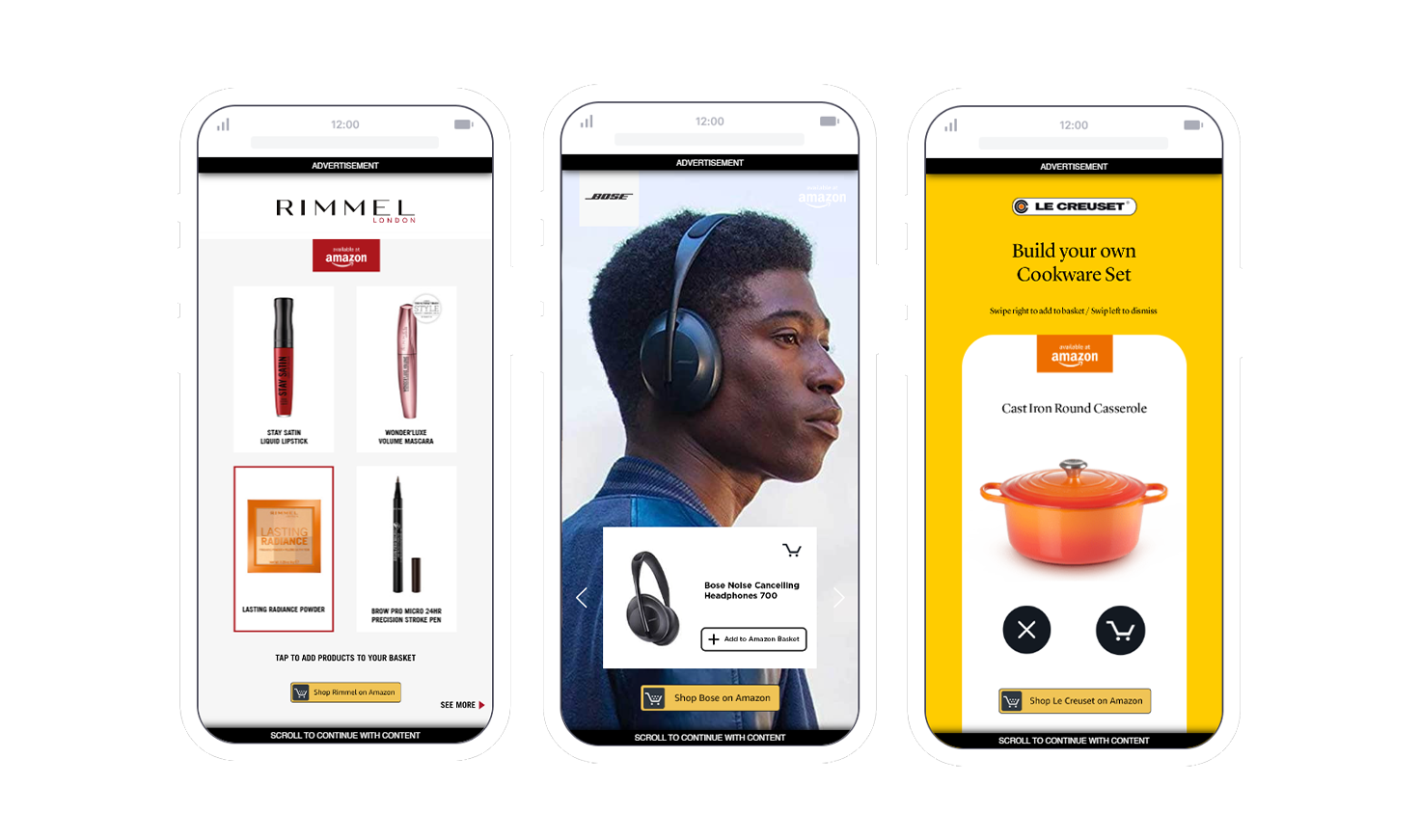
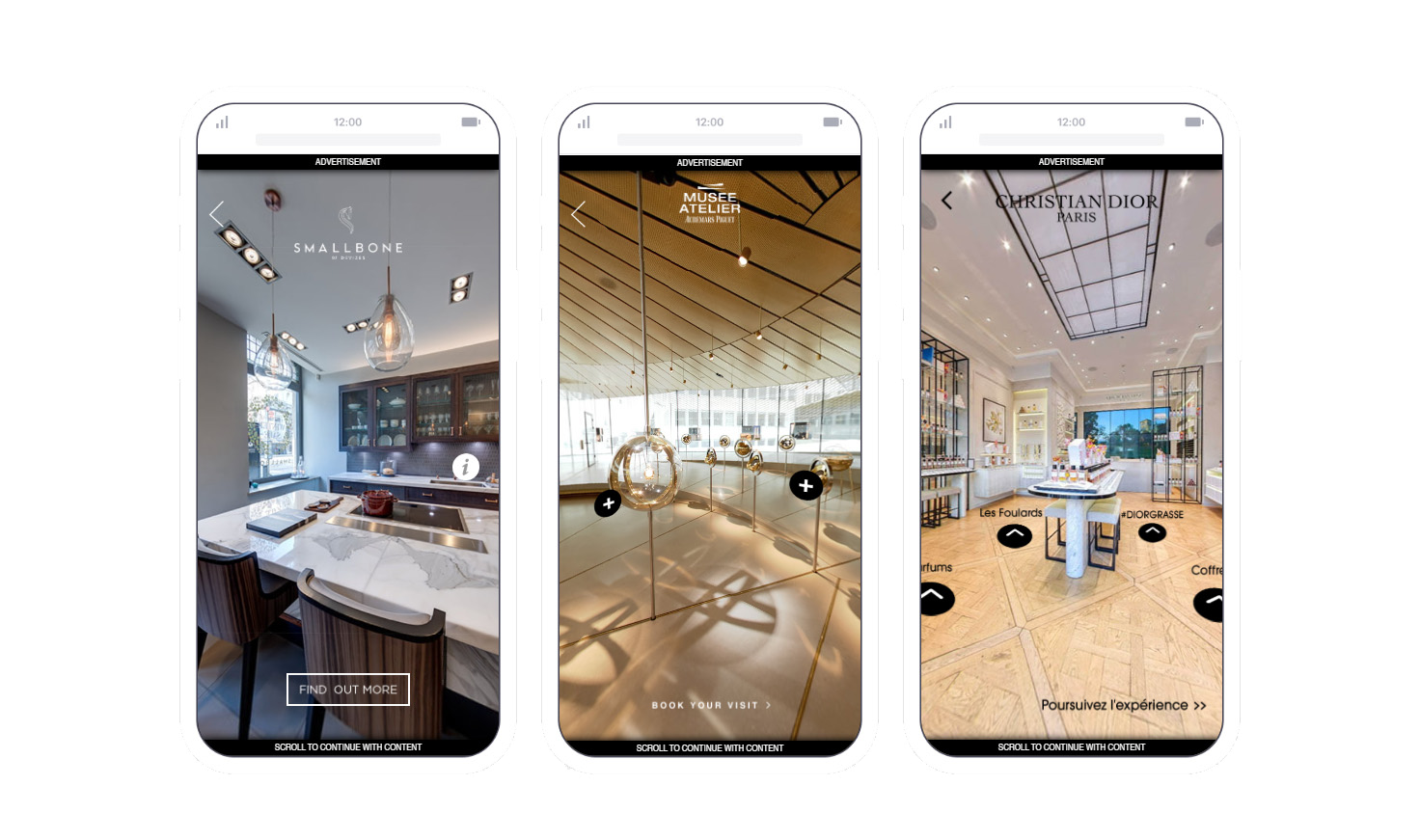
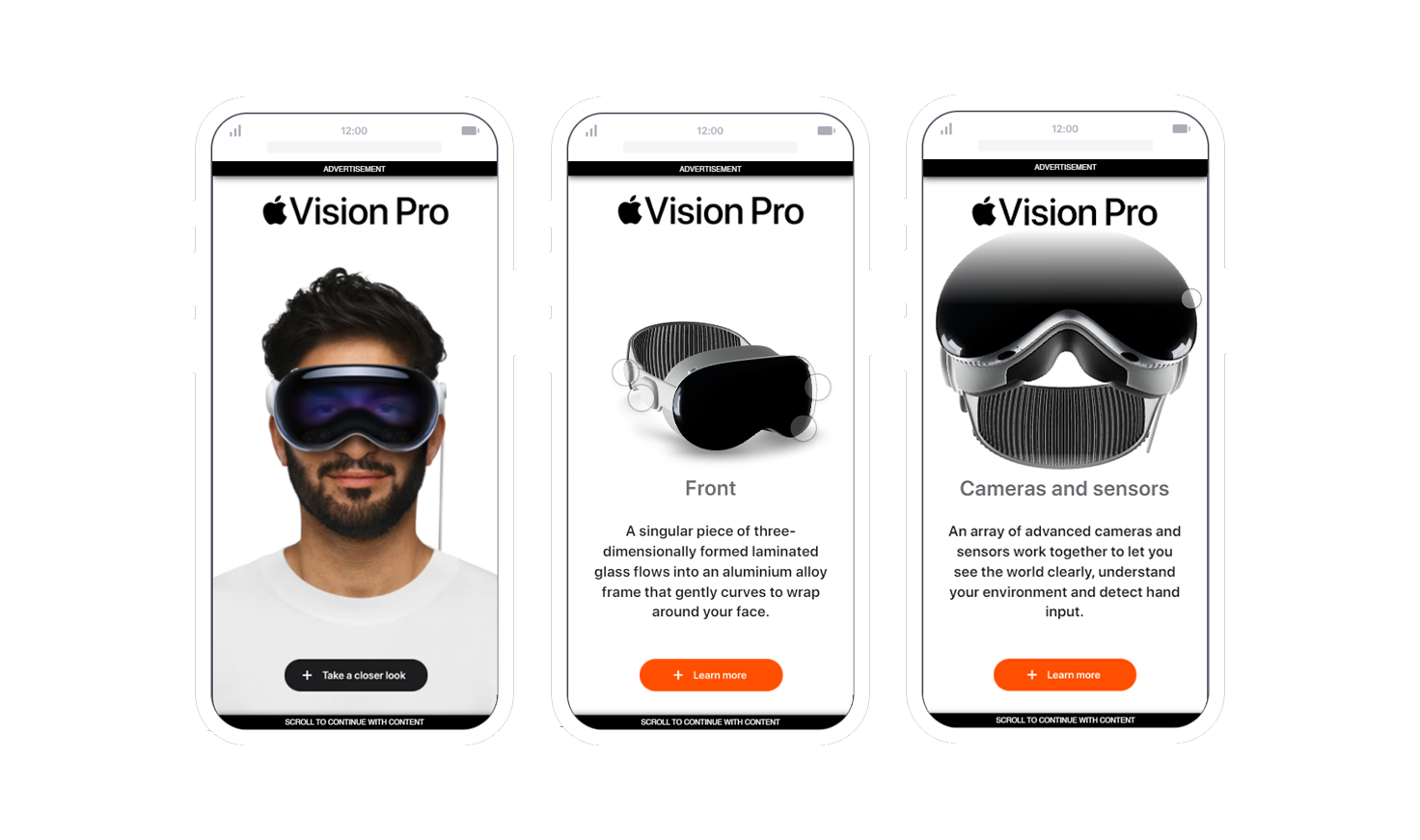
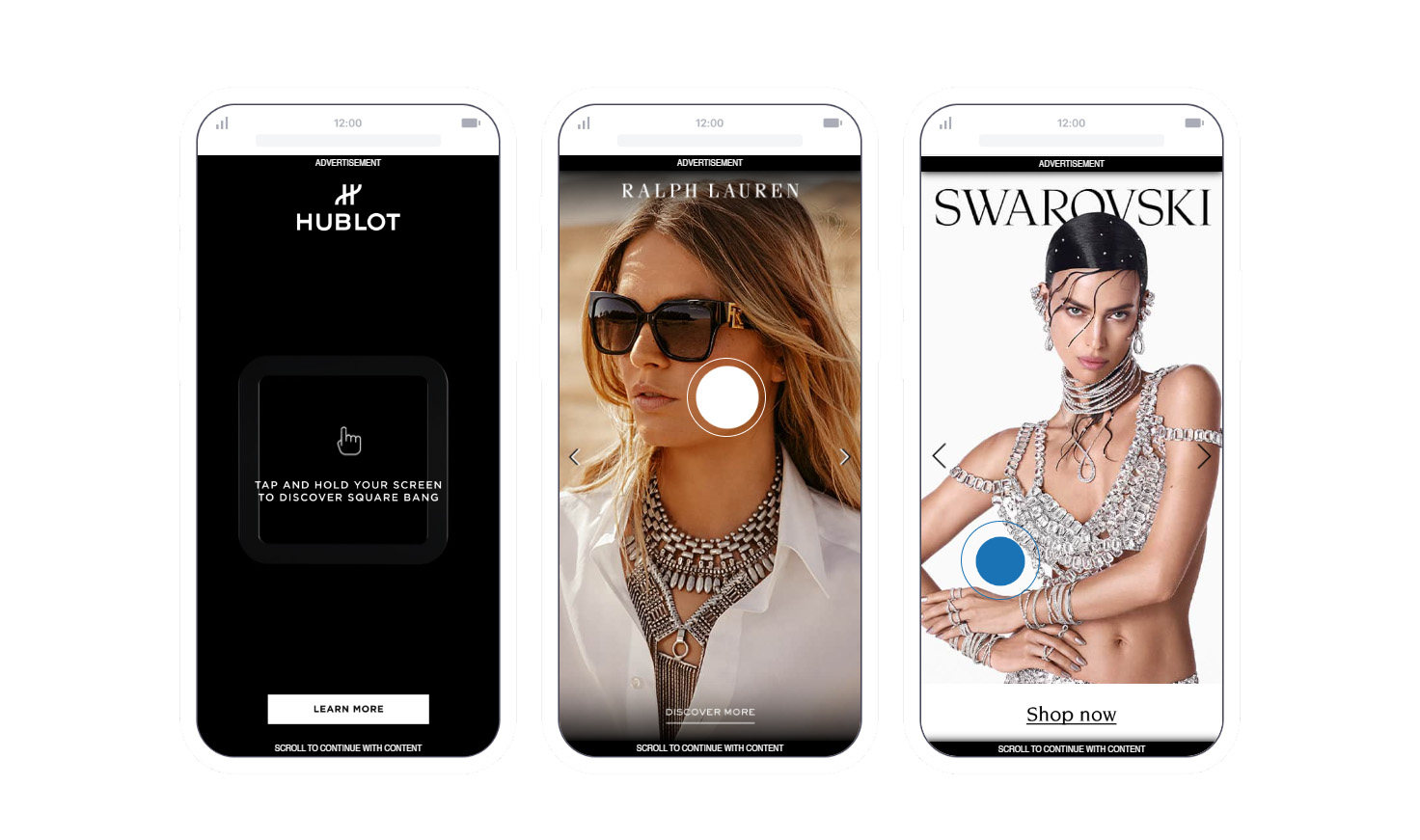
A templatised product where the user is prompted to tap and hold the screen to perform an action, For example, tap and hold to continue watching, view more or see the next image in gallery.
Overview
In a digital landscape crowded with static ads, the Tap & Hold product stands out by inviting users to actively engage with content through a simple yet powerful interaction. This template enhances digital marketing campaigns across various platforms, allowing brands to showcase their products in a dynamic and user-driven way.
The Product
The Tap & Hold creative template is designed to capture user interest and increase engagement time with an interactive call-to-action. Users are prompted to tap and hold their screen to ‘unlock’ content, whether it’s to continue watching a video, view more details, or browse through an image gallery. It’s a versatile product that adapts to multiple use cases, making it a valuable tool for any brand looking to boost user interaction.
Application
This innovative product serves multiple purposes in the realm of digital marketing:
-
User Interaction: Encourages users to interact with their device in a tactile way, which increases the likelihood of retaining their attention and deepening their engagement with the content.
-
Enhanced Engagement: By requiring an action to continue, users become participants rather than passive viewers, leading to increased engagement and a memorable brand experience.
-
Versatile Use Cases: Whether it’s revealing more product information, showing the next scene in a video, or displaying a series of images, the Tap & Hold product is adaptable to various content types and marketing goals.
-
Brand Awareness: This product allows brands to differentiate themselves and leave a lasting impression, fostering greater user awareness and connection with the brand.
Engineering
Creating the Tap & Hold solution involved several key steps to ensure its effectiveness and versatility:
-
Intuitive Design: Developed an easy-to-understand and visually appealing design that clearly communicates to users how and why to interact with the tap and hold mechanism.
-
Responsive Feedback: Integrated immediate and satisfying visual or auditory feedback when users tap and hold, reinforcing the interaction and encouraging continued engagement.
-
Cross-Platform Compatibility: Ensured the template functions seamlessly across different mobile devices, providing a consistent user experience no matter where the ad is placed.
-
Customization Options: Built the template with customization in mind, allowing designers to easily tailor the look, feel, and function to fit their specific content and campaign objectives.
-
Performance Optimization: Optimized for quick loading and smooth performance, crucial for maintaining user interest and preventing drop-offs due to technical delays.
-
Analytics Integration: Incorporated analytics capabilities to track user engagement metrics, providing valuable insights into the effectiveness of the interaction and areas for improvement.