· creative coding · 2 min read
Project: Displacement Gallery

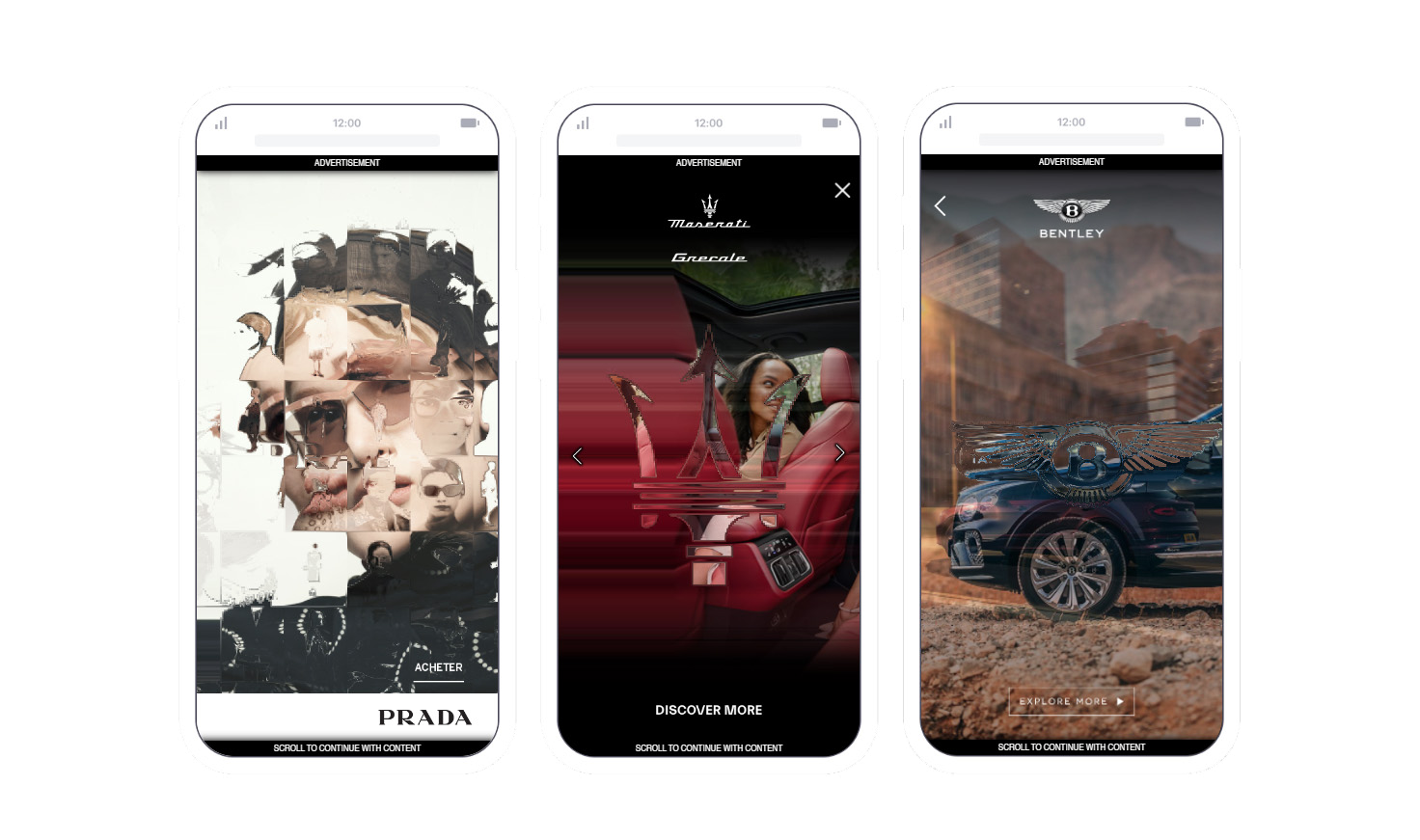
A displacement image transition effect using displacement maps, WebGL and shaders to create interesting image transition effects.
Overview
The Displacement Gallery is a cutting-edge digital product that takes the visual narrative to the next level. By leveraging the power of displacement maps, WebGL, and custom shaders, this product transforms standard image galleries into an immersive, dynamic visual experience.
The Product
The Displacement Gallery redefines the art of storytelling through images with mesmerizing transitions that capture and hold the viewer’s attention. Unlike conventional slide shows, these transitions are powered by complex algorithms that manipulate pixels in real-time, resulting in unique, fluid, and often surprising effects that make every transition a memorable event.
Application
The applications of the Displacement Gallery are diverse, offering creatives a new medium to express their vision:
-
Dynamic Presentations: Captivate audiences with a visual spectacle that elevates any presentation or portfolio, turning it into an interactive experience.
-
Enhanced User Experience: Engage users with smooth, artful transitions that add a layer of depth and sophistication to websites and digital displays.
-
Artistic Expression: Provide artists and photographers a novel way to showcase their work, giving each piece the dramatic entrance or exit it deserves.
-
Brand Differentiation: Allow brands to stand out with a signature visual style that embeds itself in the viewer’s memory, differentiating from the competition.
Engineering
The creation of the Displacement Gallery involved several sophisticated development processes:
-
WebGL Integration: Utilized WebGL to render graphic-intensive image transitions smoothly and efficiently without the need for external plugins.
-
Shader Programming: Crafted custom shaders to achieve the desired displacement effects, manipulating the position of pixels to create stunning visual dynamics.
-
Performance Optimization: Balanced the intense graphical processing demands with optimization techniques to ensure transitions remain smooth across devices and platforms.
-
User Control and Customization: Developed an interface that allows users to control the intensity and style of transitions, ensuring the gallery can be tailored to specific needs and preferences.
-
Cross-Browser Compatibility: Ensured that the effects work consistently across all modern browsers, offering everyone the same high-quality experience.
-
Analytics and Adaptation: Integrated analytics to understand how viewers interact with the gallery, allowing for continuous refinement and adaptation of the visual effects based on user behavior.